EA 4.x Tutorial: Hello World
Dies ist ein Tutorial für die Engine Alpha 4.x. Diese funktioniert anders als die EDU-Version. Du findest eine Übersicht über alle Tutorials hier.
Inhaltsverzeichnis
Inhalt
In diesem Tutorial:
- Erstellst du deine erste Scene
- Baust du einfache geometrische Objekte in dein Spiel ein
Schritt 1: Grundlegender Aufbau
Das grundlegendste Hello World sieht so aus:
import ea.Scene;
import ea.Game;
import ea.actor.Text;
public class HelloWorld_v1
extends Scene{
public HelloWorld_v1() {
Text helloworld = new Text("Hello World", 2);
helloworld.setCenter(0,1);
this.add(helloworld);
//Game.setDebug(true);
}
public static void main(String[] args) {
Scene helloWorld = new HelloWorld_v1();
Game.start(400, 300, helloWorld);
}
}
Scene
Die Hello World-Klasse leitet sich aus der classe ea.Scene der Engine ab.
Szenen in der Engine sind eigenständige Spielbereiche. Jede Scene hat ihre eigenen grafischen (und sonstige) Objekte; Scenes werden unabhängig voneinander berechnet. Mehr dazu erfährst du im Szenen-Tutorial. Für den Moment ist relevant: Ein Spiel besteht aus einer oder mehreren Szenen und wir erstellen eine Szene, in der "Hello World" dargestellt werden soll:
public class HelloWorld_v1
extends Scene
Text
Wir wollen den Text "Hello World" darstellen. Die Klasse ea.actor.Text ist dafür zuständig.
Ein Text mit Inhalt "Hello World" und Höhe 2 wird erstellt:
Text helloworld = new Text("Hello World", 2);
Der Text wird an Position (0|1) zentriert:
helloworld.setCenter(0,1);
Der Text wird an der Szene angemeldet:
this.add(helloworld);
Der letzte Schritt ist nötig, damit das Objekt auch sichtbar wird. In jeder Szene werden nur die Objekte auch gerendert, die auch an der Szene angemeldet sind.
Debug Mode
Um Überblick zu behalten und die Grafikebene zu verstehen, ist der Debug-Modus der Engine hilfreich. Die auskommentierte Zeile aktiviert den Debug Modus:
Game.setDebug(true);
Die Klasse ea.Game enthält neben Debug-Modus weitere Features, die die Spielumgebung global betreffen. Du erfährst mehr dazu im Tutorial zur Spielsteuerung.
Das Spiel starten
Die Klasse ea.Game kontrolliert auch den Spielstart. Dazu muss lediglich die (zuerst) darzustellende Szene angegeben werden, sowie die Fenstermaße (in diesem Fall 400 px Breite und 300 px Höhe):
Scene helloWorld = new HelloWorld_v1();
Game.start(400, 300, helloWorld);
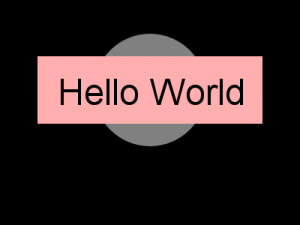
Schritt 2: Geometrie und Farbe
Im nächsten Schritt hübschen wir die Szene ein wenig auf. Dazu arbeiten wir mit geometrischen Figuren und Farbe.
import ea.Scene;
import ea.Game;
import ea.actor.Circle;
import ea.actor.Rectangle;
import ea.actor.Text;
import java.awt.Color;
public class HelloWorld_v2
extends Scene{
public HelloWorld_v2() {
Text helloworld = new Text("Hello World", 2);
helloworld.setCenter(0,1);
this.add(helloworld);
//Game.setDebug(true);
helloworld.setColor(Color.BLACK);
Rectangle background = new Rectangle(10, 3);
background.setColor(Color.PINK);
background.setCenter(0, 1);
background.setLayerPosition(-1);
Circle circle = new Circle(5);
circle.setColor(Color.GRAY);
circle.setCenter(0, 1);
circle.setLayerPosition(-2);
this.add(background, circle);
}
public static void main(String[] args) {
Scene helloWorld = new HelloWorld_v2();
Game.start(400, 300, helloWorld);
}
}
Geometrische Figuren
Die Engine unterstützt diverse geometrische Figuren. Dazu gehören Rechtecke und Kreise. Der Code erstellt ein Rechteck mit Breite 10 und Höhe 3 sowie einen Kreis mit Durchmesser 5.
Rectangle background = new Rectangle(10, 3);
Circle circle = new Circle(5);
Farbe
Einige Objekte in der Engine können beliebig gefärbt werden. Text und geometrische Figuren gehören dazu. Mit setColor kann die Farbe als AWT-Color Objekt übergeben werden:
background.setColor(Color.PINK);
circle.setColor(Color.GRAY);
Layer Position
Wir wollen explizit, dass der Text vor allen anderen Objekten dargestellt wird. Außerdem soll der Kreis noch hinter dem Rechteck sein. Um das sicherzustellen, kann die Layer-Position explizit angegeben werden: Je höher die Layer-Position, desto weiter im Vordergrund ist das Objekt.
background.setLayerPosition(-1);
circle.setLayerPosition(-2);
Anregung zum Experimentieren
Wenn du dich mit den Grundlagen noch mehr vertraut machen möchtest, kannst du unter Anderem folgende Dinge probieren:
- Baue eine Ampel aus einem Rechteck und drei Kreisen
- Vergrößere das Spielfenster und setze ein Pausenmenü aus Texten und geometrischen Figuren zusammen
- Baue ein Auto. Du kannst es im folgenden Tutorial ansteuern und im darauffolgenden Tutorial fahren lassen
Das Tutorial ist beendet. Das nächste ist Nutzereingabe . Wenn du Feedback für uns hast, melde dich gerne.