v4.x/Physics: Unterschied zwischen den Versionen
(→Den Ball Werfen) |
(→Den Ball Werfen) |
||
| Zeile 115: | Zeile 115: | ||
Mit der Zeile <code>ball.applyImpulse(new Vector(15, 12));</code> kannst du den ersten Ballwurf testen. | Mit der Zeile <code>ball.applyImpulse(new Vector(15, 12));</code> kannst du den ersten Ballwurf testen. | ||
| − | Wir wollen | + | |
| + | Um hieraus eine Spielmechanik zu bauen, soll der Spieler '''Richtung und Stärke des Wurfes mit der Maus kontrollieren''' können: Per Mausklick wird der Ball in Richtung des Mauscursors katapultiert. | ||
| + | |||
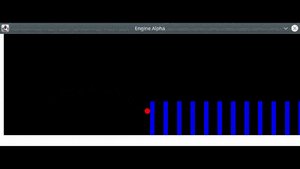
| + | [[Datei:Physik Demo 1- User Interface.gif|mini|Das Rechteck <code>angle</code> ist eine Visuelle Hilfe für die Richtung des Impulses, der beim Mausklick ausgeübt wird.]] | ||
| + | |||
| + | Hierzu wird ein weiteres Rechteck <code>angle</code> eingeführt, das die Richtung des Impulses markiert: | ||
| + | |||
| + | <source lang="java"> | ||
| + | private void setupAngle() { | ||
| + | angle = new Rectangle(1, 0.25f); | ||
| + | angle.setColor(Color.GRAY); | ||
| + | add(angle); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Wir wollen, dass das Rechteck stets Ball und Maus verbindet. Die einfachste Methode hierzu ist, '''in jedem Frame das Rechteck erneut an die Maus anzupassen'''. Dafür implementiert die <code>Dominoes</code>-Klasse das Interface [https://docs.engine-alpha.org/4.x/ea/FrameUpdateListener.html <code>FrameUpdateListener</code>] und berechnet frameweise anhand der aktuellen Mausposition die korrekte Länge und den korrekten Winkel, um die visuelle Hilfe richtig zu positionieren: | ||
| + | |||
| + | <source> | ||
| + | @Override | ||
| + | public void onFrameUpdate(float deltaSeconds) { | ||
| + | Vector mousePosition = getMousePosition(); | ||
| + | Vector ballCenter = ball.getCenter(); | ||
| + | |||
| + | Vector distance = ballCenter.getDistance(mousePosition); | ||
| + | angle.setPosition(ball.getCenter()); | ||
| + | angle.setSize(distance.getLength(), 0.25f); | ||
| + | float rot = Vector.RIGHT.getAngle(distance); | ||
| + | angle.setRotation(rot); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Zuletzt muss der Ballwurf bei Mausklick umgesetzt werden. Hierzu wird noch das Interface [https://docs.engine-alpha.org/4.x/ea/event/MouseClickListener.html <code>MouseClickListener</code>] implementiert: | ||
| + | |||
| + | <code lang="java"> | ||
| + | @Override | ||
| + | public void onMouseDown(Vector position, MouseButton button) { | ||
| + | Vector impulse = ball.getCenter().getDistance(position).multiply(10); | ||
| + | ball.applyImpulse(impulse); | ||
| + | } | ||
| + | </code> | ||
Version vom 9. Juni 2023, 16:49 Uhr
Dies ist ein Tutorial für die Engine Alpha 4.x. Diese funktioniert anders als die EDU-Version. Du findest eine Übersicht über alle Tutorials hier.
Inhaltsverzeichnis
Inhalt
In diesem Tutorial:
- Manipulierst du die (simulierten) physikalischen Eigenschaften von verschiedenen Actors in der Engine.
- Lernst
Physik in der Engine
Seit Version 4.0 nutzt Engine Alpha eine Java-Version von Box2D. Diese mächtige und effiziente Physics-Engine ist in der Engine leicht zu bedienen und ermöglicht es, mit wenig Aufwand mechanische Phänomene in Deine Spiele zu bringen: von Platforming und Billiard bis zu Hängebrücken und Autos.
Die Physics Engine basiert auf den Prinzipien der Klassischen Mechanik. Ein Grundverständnis hierüber ist nötig: Begriffe wie Masse, Dichte, Impuls und Kraft sollten dir zumindest grob geläufig sein, um diese auf deine Spielobjekte anzuwenden.
Beispiel 1: Dominos
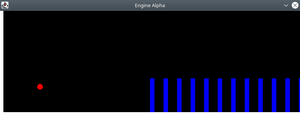
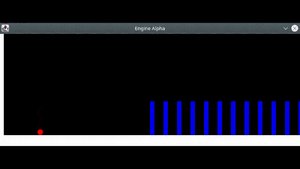
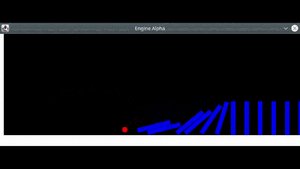
Um die Grundlagen der Engine Alpha Physics zu testen, bauen wir eine einfache Kettenreaktion: Ein Ball wird gegen eine Reihe von Dominos geworfen.
Setup ohne Physics
Bevor wir die Physik einschalten, bauen wir das Spielfeld mit allen Objekten auf:
import ea.*;
import ea.actor.*;
import java.awt.Color;
public class Dominoes extends Scene {
private Rectangle ground;
private Rectangle wall;
private Circle ball;
public Dominoes() {
setupBasicObjects();
makeDominoes(20, 0.4f, 3f);
}
private void setupBasicObjects() {
ground = new Rectangle(200, 2);
ground.setCenter(0, -5);
ground.setColor(Color.WHITE);
add(ground);
ball = new Circle(0.5f);
ball.setColor(Color.RED);
ball.setPosition(-10, -2);
add(ball);
wall = new Rectangle(1, 40);
wall.setPosition(-14, -4);
wall.setColor(Color.WHITE);
add(wall);
}
private void makeDominoes(int num, float beamWidth, float beamHeight) {
for(int i=0; i<num; i++) {
Rectangle beam = new Rectangle(beamWidth, beamHeight);
beam.setPosition(i*3*(beamWidth), -4);
beam.setColor(Color.BLUE);
add(beam);
}
}
}
Dieser Code baut ein einfaches Spielfeld auf: Ein roter Ball, ein paar Dominosteine, und ein weißer Boden mit Wand.
Die Body Types
Wir erwarten verschiedenes Verhalten von den physikalischen Objekten. Dies drückt sich in verschiedenen Body Types aus:
- Der Ball und die Dominos sollen sich verhalten wie normale physische Objekte: Der Ball prallt an den Dominos ab und die Steine fallen um. Diese Actors haben einen dynamischen Körper.
- Aber der Boden und die Wand sollen nicht wie die Dominos umfallen. Egal mit wie viel Kraft ich den Ball gegen die Wand werfe, sie wird niemals nachgeben. Diese Actors haben einen statischen Körper.
Mit der Methode Actor.setBodyType(BodyType) wird das grundlegende Verhalten eines Actors bestimmt. Zusätzlich wird mit Scene.setGracity(Vector) eine Schwerkraft gesetzt, die auf den Ball und die Dominos wirkt.
In einer setupPhysics() Methode werden die Body Types für die Actors gesetzt und die Schwerkraft (standardmäßige 9,81 m/s^2, gerade nach unten) aktiviert:
private void setupPhysics() {
ground.setBodyType(BodyType.STATIC);
wall.setBodyType(BodyType.STATIC);
ball.setBodyType(BodyType.DYNAMIC);
this.setGravity(new Vector(0, -9.81f));
}
Zusätzlich werden die Dominos in makeDominoes mit beam.setBodyType(BodyType.DYNAMIC); eingerichtet.
Dynamische und statische Körper sind die essentiellsten Body Types in der Engine, allerdings nicht die einzigen. Du findest einen Umriss aller Body Types in der Dokumentation von BodyType und eine vergleichende Übersicht in der dedizierten Wikiseite
Den Ball Werfen
Zeit, die Dominos umzuschmeißen! Die Methode [https://docs.engine-alpha.org/4.x/ea/actor/Actor.html#applyImpulse-ea.Vector- Actor.applyImpulse(Vector) erlaubt dir, den Ball physikalisch korrekt zu 'werfen'.
Mit der Zeile ball.applyImpulse(new Vector(15, 12)); kannst du den ersten Ballwurf testen.
Um hieraus eine Spielmechanik zu bauen, soll der Spieler Richtung und Stärke des Wurfes mit der Maus kontrollieren können: Per Mausklick wird der Ball in Richtung des Mauscursors katapultiert.
angle ist eine Visuelle Hilfe für die Richtung des Impulses, der beim Mausklick ausgeübt wird.Hierzu wird ein weiteres Rechteck angle eingeführt, das die Richtung des Impulses markiert:
private void setupAngle() {
angle = new Rectangle(1, 0.25f);
angle.setColor(Color.GRAY);
add(angle);
}
Wir wollen, dass das Rechteck stets Ball und Maus verbindet. Die einfachste Methode hierzu ist, in jedem Frame das Rechteck erneut an die Maus anzupassen. Dafür implementiert die Dominoes-Klasse das Interface FrameUpdateListener und berechnet frameweise anhand der aktuellen Mausposition die korrekte Länge und den korrekten Winkel, um die visuelle Hilfe richtig zu positionieren:
@Override
public void onFrameUpdate(float deltaSeconds) {
Vector mousePosition = getMousePosition();
Vector ballCenter = ball.getCenter();
Vector distance = ballCenter.getDistance(mousePosition);
angle.setPosition(ball.getCenter());
angle.setSize(distance.getLength(), 0.25f);
float rot = Vector.RIGHT.getAngle(distance);
angle.setRotation(rot);
}Zuletzt muss der Ballwurf bei Mausklick umgesetzt werden. Hierzu wird noch das Interface MouseClickListener implementiert:
@Override
public void onMouseDown(Vector position, MouseButton button) {
Vector impulse = ball.getCenter().getDistance(position).multiply(10);
ball.applyImpulse(impulse);
}