v4.x/Stateful Animation: Unterschied zwischen den Versionen
(→Stateful Animations) |
|||
| Zeile 50: | Zeile 50: | ||
Das sind viele zu jonglierende Zustände. Und für ein normales Platformer-Spiel ist die Anzahl an Zuständen eher gering. | Das sind viele zu jonglierende Zustände. Und für ein normales Platformer-Spiel ist die Anzahl an Zuständen eher gering. | ||
| + | |||
| + | Zum Nachimplementieren kannst du die animierten GIFs vom Wiki herunterladen. | ||
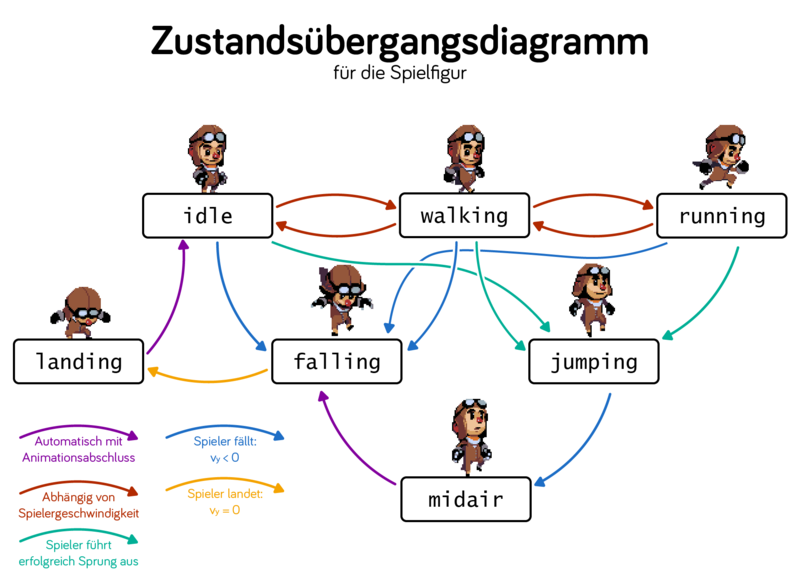
== Zustandsübergangsdiagramm für die Figur == | == Zustandsübergangsdiagramm für die Figur == | ||
| − | + | Bevor die Umsetzung beginnt, ist es sinnvoll, die Zustände und deren Übergänge zu modellieren. Hier ist ein mögliches Zustandsübergangsdiagramm für die Figur. Im Folgenden wird die Figur in der Engine implementiert. | |
[[Datei:Tutorial State Transition Diagram.png|800px]] | [[Datei:Tutorial State Transition Diagram.png|800px]] | ||
Version vom 6. Januar 2020, 00:24 Uhr
Dies ist ein weiterführendes Tutorial zur Engine Version 4.x. Du findest eine Übersicht über alle Tutorials hier.
Inhalt
Dies ist ein Tutorial zur ea.actor.StatefulAnimation.
In diesem Tutorial:
- Konzipierst du eine komplexe Spielfigur mit Zustandsübergängen.
- Setzt die Spielfigur in einer simplen Demo um.
Stateful Animations
Die StatefulAnimation ist eine elegante Möglichkeit, komplexe Spielfiguren mit wenig Aufwand umzusetzen.
Nehmen wir dieses Beispiel:
| Zustand | Animiertes GIF |
|---|---|
| Idle | |
| Jumping | |
| Midair | |
| Falling | |
| Landing | |
| Walking | |
| Running |
Das sind viele zu jonglierende Zustände. Und für ein normales Platformer-Spiel ist die Anzahl an Zuständen eher gering.
Zum Nachimplementieren kannst du die animierten GIFs vom Wiki herunterladen.
Zustandsübergangsdiagramm für die Figur
Bevor die Umsetzung beginnt, ist es sinnvoll, die Zustände und deren Übergänge zu modellieren. Hier ist ein mögliches Zustandsübergangsdiagramm für die Figur. Im Folgenden wird die Figur in der Engine implementiert.