v4.x/Attrbute und Referenzen: Unterschied zwischen den Versionen
Mike (Diskussion | Beiträge) K (→Anregungen zum Experimentieren) |
Mike (Diskussion | Beiträge) K (→Referenzen) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 35: | Zeile 35: | ||
} | } | ||
</source> | </source> | ||
| − | |||
| − | |||
Die Klasse <code>Person</code> erbt von keiner anderen Klasse. In ihr '''deklarieren''' wir drei Attribute. Das geht allgemein nach folgendem Prinzip: <code>private Datentyp variablenName</code>. | Die Klasse <code>Person</code> erbt von keiner anderen Klasse. In ihr '''deklarieren''' wir drei Attribute. Das geht allgemein nach folgendem Prinzip: <code>private Datentyp variablenName</code>. | ||
Im Konstruktor sollte man die Attribute dann mit Anfangswerten (für das neue Objekt) '''initialisieren'''. Das geht allgemein nach folgendem Prinzip: <code>this.variablenName = wert</code>. Der Wert muss je nach Datentyp richtig geschrieben werden. | Im Konstruktor sollte man die Attribute dann mit Anfangswerten (für das neue Objekt) '''initialisieren'''. Das geht allgemein nach folgendem Prinzip: <code>this.variablenName = wert</code>. Der Wert muss je nach Datentyp richtig geschrieben werden. | ||
| + | |||
| + | [[Datei:Objektkarte Person.png|mini|Objektkarte im Inspektor]] | ||
Erstelle die Klasse Person wie oben gezeigt. Erzeuge ein Objekt deiner Klasse. Da die Klasse nicht von einer grafischen Klasse erbt, siehst du keine Grafik sondern nur die rote Objektkarte in BlueJ. Doppelklicke darauf und inspiziere die Attributwerte des Objekts. Hat alles funktioniert? | Erstelle die Klasse Person wie oben gezeigt. Erzeuge ein Objekt deiner Klasse. Da die Klasse nicht von einer grafischen Klasse erbt, siehst du keine Grafik sondern nur die rote Objektkarte in BlueJ. Doppelklicke darauf und inspiziere die Attributwerte des Objekts. Hat alles funktioniert? | ||
| + | <div style=„height:50px“;></div> | ||
== Referenzen == | == Referenzen == | ||
| Zeile 60: | Zeile 61: | ||
{ | { | ||
this.wand = new RECHTECK(16,9): | this.wand = new RECHTECK(16,9): | ||
| − | this. | + | this.wand.setzeMittelpunkt(0,-3); |
| − | this. | + | this.wand.setzeFarbe("weiss"); |
this.dach = new DREIECK(-8,1.5,8,1.5,0,6); | this.dach = new DREIECK(-8,1.5,8,1.5,0,6); | ||
| Zeile 71: | Zeile 72: | ||
Zuerst werden die Referenzen deklariert. Das geht genau so wie bei den Attributen, nur dass der Typ nun ein Klassenname ist: <code>private Klassenname variablenName</code> | Zuerst werden die Referenzen deklariert. Das geht genau so wie bei den Attributen, nur dass der Typ nun ein Klassenname ist: <code>private Klassenname variablenName</code> | ||
| − | Im Konstruktor werden die referenzierten '''Objekte''' dann zunächst '''erzeugt''' <code>this.variablenName = new konstruktorDesDatentyps(...)</code> und '''anschließend''' mit | + | Im Konstruktor werden die referenzierten '''Objekte''' dann zunächst '''erzeugt''' <code>this.variablenName = new konstruktorDesDatentyps(...)</code> und '''anschließend''' mit passenden Eigenschaften '''initialisiert'''. Dabei kommt die '''Punktnotation''' zur Anwendung. |
Erstelle die beschriebene Klasse und erzeuge ein Objekt davon. Sieht dein Haus aus wie du es dir vorgestellt hast? | Erstelle die beschriebene Klasse und erzeuge ein Objekt davon. Sieht dein Haus aus wie du es dir vorgestellt hast? | ||
| Zeile 94: | Zeile 95: | ||
{{4.xTutorialFooter| | {{4.xTutorialFooter| | ||
| − | [[v4.x/ | + | [[v4.x/eigene_Methoden|eigene Methoden]] |
}} | }} | ||
Aktuelle Version vom 12. Juni 2023, 09:27 Uhr
Dies ist ein Tutorial für die Edu-Variante der Engine Alpha 4.x. Eine Übersicht aller Edu-Tutorials siehst du hier.
Inhaltsverzeichnis
Inhalt
In diesem Tutorial:
- Legst du dir Variablen an um dir darin etwas zu merken
- Baust du mehrere Einzelteile zu einem Ganzen durch Referenzen zusammen
Attribute
Attribute sind Eigenschaften einer Klasse.
Eigenschaften sind z.B. Haarfarbe, Körpergröße(in Metern) oder istVolljährig und können in einfachen Variablen vom Typ String (Text), double (Kommazahl) bzw. boolean (Wahrheitswert) usw. gespeichert werden. Sie können einen Wert speichern.
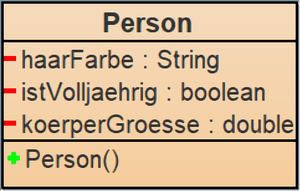
public class Person
{
private String haarfarbe;
private double koerperGroesse;
private boolean istVolljaehrig;
public Person()
{
this.haarfarbe = "dunkelblond";
this.koerperGroesse = 1.75;
this.istVolljaehrig = false;
}
}
Die Klasse Person erbt von keiner anderen Klasse. In ihr deklarieren wir drei Attribute. Das geht allgemein nach folgendem Prinzip: private Datentyp variablenName.
Im Konstruktor sollte man die Attribute dann mit Anfangswerten (für das neue Objekt) initialisieren. Das geht allgemein nach folgendem Prinzip: this.variablenName = wert. Der Wert muss je nach Datentyp richtig geschrieben werden.
Erstelle die Klasse Person wie oben gezeigt. Erzeuge ein Objekt deiner Klasse. Da die Klasse nicht von einer grafischen Klasse erbt, siehst du keine Grafik sondern nur die rote Objektkarte in BlueJ. Doppelklicke darauf und inspiziere die Attributwerte des Objekts. Hat alles funktioniert?
Referenzen
Referenzen sind "Bauteile" einer Klasse.
"Bauteile" einer 2D-Grafik sind z.B. bei einem Haus die Wand und das Dach oder bei einer Ampel das Gehäuse und die Lampen. In diesen Fällen ist der Typ des Attributs dann der Name einer Klasse, in diesem Beispiel also RECHTECK, DREIECK oder KREIS usw. ... . Ist der Typ des Attributs eine Klasse, dann spricht man von einer Referenz und nicht mehr von einer Variablen. Referenzen sind eigenständige Objekte deren Methoden man aufrufen kann.
public class Haus
{
private RECHTECK wand;
private DREIECK dach;
public Person()
{
this.wand = new RECHTECK(16,9):
this.wand.setzeMittelpunkt(0,-3);
this.wand.setzeFarbe("weiss");
this.dach = new DREIECK(-8,1.5,8,1.5,0,6);
this.dach.setzeFarbe("rot");
}
}
Zuerst werden die Referenzen deklariert. Das geht genau so wie bei den Attributen, nur dass der Typ nun ein Klassenname ist: private Klassenname variablenName
Im Konstruktor werden die referenzierten Objekte dann zunächst erzeugt this.variablenName = new konstruktorDesDatentyps(...) und anschließend mit passenden Eigenschaften initialisiert. Dabei kommt die Punktnotation zur Anwendung.
Erstelle die beschriebene Klasse und erzeuge ein Objekt davon. Sieht dein Haus aus wie du es dir vorgestellt hast?
Anregungen zum Experimentieren
- Füge der Klasse Person weitere Attribute hinzu, z.B. Name, Alter, ... . Wähle dafür geeignete Datentypen und Startwerte. Teste im Objektinspektor.
- Erstelle in der Klasse Haus eine Tür, ein Fenster und eine Sonne. Erzeuge ein Objekt der Klasse und sieh nach, ob alles passt.
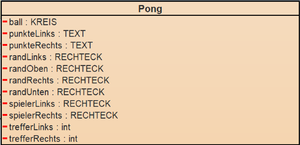
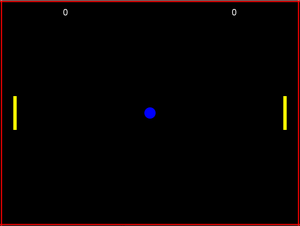
- Erstelle in einer neuen Klasse die Grafik für ein einfaches Tennis-Spiel. Das Spielfeld soll auf allen vier Rändern mit je einem dünnen Rand (RECHTECK) eingerahmt sein. Es soll außerdem einen Ball (KREIS) und zwei Schläger (RECHTECK) geben. Der Ball soll in der Mitte liegen. Die beiden Schläger sollen senkrecht stehen und sich links und rechts des Spielfeldes auf halber Höhe befinden. Zwei Punkteanzeigen wären auch nicht schlecht. Welcher Typ ist dafür wohl geeignet? Kannst du sie sinnvoll initialisieren?
Das Tutorial ist beendet. Das nächste ist eigene Methoden . Wenn du Feedback für uns hast, melde dich gerne.