Tutorials/Maus: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Tutorial: Maus}} == Ziel des Tutorials == Nach diesem Tutorial kannst du die Maus in dein Spiel einbinden. Das bedeutet vor Allem: * Eine Maus…“) |
K (Doc-Umzug) |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 20: | Zeile 20: | ||
[[Datei:Greenfish_Demo_Gross.png|right|thumb|300px|Der Greenfish Icon Editor]] | [[Datei:Greenfish_Demo_Gross.png|right|thumb|300px|Der Greenfish Icon Editor]] | ||
| − | Hast du ein Bild für deinen Cursor und kennst den richtigen Hotspot, kannst du die Maus sehr einfach erstellen. Dafür gibt es die Klasse | + | Hast du ein Bild für deinen Cursor und kennst den richtigen Hotspot, kannst du die Maus sehr einfach erstellen. Dafür gibt es die Klasse {{Doc|ea/Maus}}: |
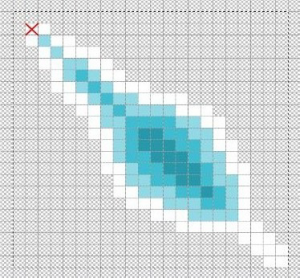
[[Datei:Greenfish_Demo_Detail.png|right|thumb|300px|Der Hotspot des Cursors liegt bei (2,2)]] | [[Datei:Greenfish_Demo_Detail.png|right|thumb|300px|Der Hotspot des Cursors liegt bei (2,2)]] | ||
| Zeile 53: | Zeile 53: | ||
| '''Zugehöriges Interface''' | | '''Zugehöriges Interface''' | ||
| '''Interface-Methode''' | | '''Interface-Methode''' | ||
| + | | '''Parameter''' | ||
|- | |- | ||
| Spieler macht einen Linksklick | | Spieler macht einen Linksklick | ||
| − | | | + | | {{Doc|ea/KlickReagierbar}} |
| − | | | + | | <source>public void klickReagieren( |
| + | Punkt punkt)</source> | ||
| + | |rowspan="2"|<code>Punkt</code> gibt die Position des Hotspots, also des "Mausklicks" auf der Zeichenebene an. | ||
|- | |- | ||
| Spieler macht einen Rechtsklick | | Spieler macht einen Rechtsklick | ||
| − | | | + | | {{Doc|ea/RechtsKlickReagierbar}} |
| + | | <source>public void rechtsKlickReagieren( | ||
| + | Punkt punkt)</source> | ||
| + | |- | ||
| + | | Spieler lässt eine Maustaste los | ||
| + | | {{Doc|ea/MausLosgelassenReagierbar}} | ||
| + | | <source>public void mausLosgelassen( | ||
| + | Punkt punkt, | ||
| + | boolean linksklick)</source> | ||
| + | | <code>Punkt</code> gibt die Position des Hotspots, also des "Mausklicks" auf der Zeichenebene an.<br/><code>linksklick</code> ist <code>true</code>, wenn die losgelassene Taste die linke Maustaste war. Sonst ist dieser Wert <code>false</code>. | ||
|- | |- | ||
| Spieler bewegt die Maus | | Spieler bewegt die Maus | ||
| − | | | + | | {{Doc|ea/MausBewegungReagierbar}} |
| + | | <source>public void mausBewegt( | ||
| + | Vektor bewegung)</source> | ||
| + | | <code>bewegung</code> beschreibt die Bewegung, die Maus gerade gemacht hat, als Vektor. | ||
|- | |- | ||
|} | |} | ||
| Zeile 71: | Zeile 86: | ||
<div class="hinweisProbleme"> | <div class="hinweisProbleme"> | ||
| − | Du kannst ein einfaches [https://github.com/engine-alpha/beispiel- | + | Du kannst ein einfaches [https://github.com/engine-alpha/beispiel-maus/archive/master.zip Beispielprojekt] runterladen. Das enthält zwei verschiedenen ''spielsteuernde Klassen'', die jeweils Mausklicks und Mausbewegung demonstrieren. Außerdem zeigen beide, wie du die Maus in dein Spiel einbinden kannst. |
</div> | </div> | ||
Aktuelle Version vom 31. Oktober 2014, 23:12 Uhr
Inhaltsverzeichnis
Ziel des Tutorials
Nach diesem Tutorial kannst du die Maus in dein Spiel einbinden. Das bedeutet vor Allem:
- Eine Maus ins Spiel bringen und sichtbar machen.
- Eigene Maus-Cursor erstellen und einbinden.
- Mausbewegungen & Klicks abfangen und darauf reagieren.
Die Maus erstellen und einbinden
Für eine Maus sind 2 Teile besonders wichtig:
- Der Cursor: Das "Bild" von der Maus, dass man sieht.
- Der Hotspot: Das ist der eine Punkt, wo der Cursor "hinzeigt"
Den Cursor (also das Mausbild) kannst du selbst erstellen. Dafür gibt es Software, zum Beispiel den Greenfish Icon Editor.
Hast du ein Bild für deinen Cursor und kennst den richtigen Hotspot, kannst du die Maus sehr einfach erstellen. Dafür gibt es die Klasse Maus:
//Das Bild für den Cursor. Die Position - hier (0|0) - ist egal.
Bild cursor = new Bild(0, 0, "fadenkreuz.gif");
//Der Hotspot für die Maus, relativ von der linken oberen Ecke des Mausbilds.
Punkt hotspot = new Punkt(11,11);
//Erstelle die Maus mit Bild und Cursor:
Maus maus = new Maus(cursor, hotspot);Jetzt muss die Maus noch ins Spiel gebracht werden. Das geht sehr leicht. Dafür gibt es in deiner spielsteuernden Klasse die Methode mausAnmelden(Maus maus):
// in der spielsteuernden Klasse
mausAnmelden(maus);Wenn du diese Schritte richtig übernommen hast, kann man eine Maus in deinem Spiel sehen.
Mausklicks und -bewegung abfangen
Doch nur gut Aussehen reicht natürlich nicht. Die Maus soll natürlich auch auf Eingaben des Spielers reagieren können. Und das ist möglich. Dafür gibt es verschiedene Interfaces.
| Interaktion | Zugehöriges Interface | Interface-Methode | Parameter |
| Spieler macht einen Linksklick | KlickReagierbar
|
public void klickReagieren(
Punkt punkt) |
Punkt gibt die Position des Hotspots, also des "Mausklicks" auf der Zeichenebene an.
|
| Spieler macht einen Rechtsklick | RechtsKlickReagierbar
|
public void rechtsKlickReagieren(
Punkt punkt) | |
| Spieler lässt eine Maustaste los | MausLosgelassenReagierbar
|
public void mausLosgelassen(
Punkt punkt,
boolean linksklick) |
Punkt gibt die Position des Hotspots, also des "Mausklicks" auf der Zeichenebene an.linksklick ist true, wenn die losgelassene Taste die linke Maustaste war. Sonst ist dieser Wert false.
|
| Spieler bewegt die Maus | MausBewegungReagierbar
|
public void mausBewegt(
Vektor bewegung) |
bewegung beschreibt die Bewegung, die Maus gerade gemacht hat, als Vektor.
|
Probleme?
Du kannst ein einfaches Beispielprojekt runterladen. Das enthält zwei verschiedenen spielsteuernde Klassen, die jeweils Mausklicks und Mausbewegung demonstrieren. Außerdem zeigen beide, wie du die Maus in dein Spiel einbinden kannst.