Tutorials/Version 4/Hello World
Inhaltsverzeichnis
In diesem Tutorial lernst du:
Die wesentlichsten Grundlagen der Engine. Das sind:
- Wie du eine einfache Szene erstellen kannst
- Das visuelle Koordinatensystem, in sich jede Szene abspielt
- Wie die
Actor-Klassen funktionieren, aus denen (fast) alle sichtbaren Objekte im Spiel bestehen.
Dieses Tutorial setzt voraus, dass:
- Du dich grundlegend mit Java auskennst und damit die Voraussetzungen für die Arbeit mit der Engine erfüllst.
- Du deine Entwicklungsumgebung für die Arbeit mit der Engine eingerichtet hast.
Das machst du in diesem Tutorial
Du erstellst ein erstes einfaches Spiel mit der Engine.
Quellen
Hier findest du einen Ordner mit allen Quellen zu diesem Tutorial.
Herzlich Willkommen
Hier beginnt deine Arbeit mit der Engine Alpha! Wir sparen uns die Vorworte und springen direkt ins Eingemachte: Der Code für erstes "Spiel".
Hallo Welt
Wenn du dein Projekt korrekt eingerichtet hast, erstelle einfach deine erste Klasse HelloWorld.java und lege los. Das hier ist das Grundgerüst für deine Hello-World-Programm:
public class HelloWorld
extends Scene{
public HelloWorld() {
//Erstelle ein Text-Objekt (mit Inhalt "Hello World"), das angezeigt werden soll.
Text helloworld = new Text(this, "Hello World");
helloworld.position.setCenter(0,0); //Zentriere den Text im Bild
//Füge das Text-Objekt dieser Szene hinzu.
//-> Erst nachdem ein Objekt der Szene hinzugefügt wurde, ist es auch sichtbar.
this.add(helloworld);
}
public static void main(String[] args) {
//Starte zum Programmbeginn einfach das Spiel:
startGame();
}
public static void startGame() {
//Erstelle die Szene, die angezeigt werden soll (~ unser HelloWorld)
Scene helloWorld = new HelloWorld();
//Startet das "Spiel" und macht damit die Szene sichtbar, die wir erstellt haben.
//Dabei setzen wir auch die Fenstergröße: 812 px breit, 502 px hoch.
//Der letzte Parameter ist die Szene, mit der das Spiel starten soll (~ unser HelloWorld)
Game.start(812, 592, helloWorld);
}
}
Wenn du möchtest, teste zunächst diese HelloWorld.
Das passiert in HelloWorld
Um zu verstehen, was in HelloWorld passiert, musst du einige Grundkonzepte der Engine verstehen. Diese werden dir im Folgenden kurz erklärt.
Szenen
Alles sichtbare passiert in der Engine in Szenen. Jedes sichtbare Objekt ("Actors") ist Teil einer Scene. Darum braucht jedes Spiel mindestens eine Szene. Unsere ist ein Objekt unserer Klasse HelloWorld, die sich direkt aus Scene ableitet.
Fast alle Beispiele in den Tutorials bestehen aus einer einzigen Szene, um möglichst einfach und übersichtlich zu bleiben. Daher werden dir in den meisten Tutorials Klassen begegnen, die sich als Tutorialklasse direkt aus Scene ableiten. Die Arbeit mit mehreren Szenen ist für größere Spiele enorm praktisch (z.B. bei mehreren Leveln, Menüs etc.). Mehr dazu im Tutorial zu Szenen.
Den Text erstellen: Szene übergeben
Der Text benötigt im Konstruktor die Szene, in der er sich befindet. Dazu übergibt HelloWorld sich selbst.
Alle sichtbaren Objekte ("Actors") im Spiel benötigen die Szene, in der sie sich befinden, als Übergabeparameter.
Das Spiel starten
Du startest das Spiel über die Klasse Game. Die statische Methode start startet die angegebene Szene. Zusätzlich gibst du die gewünschte Fenstergröße an.
Das Koordinatensystem
Jede Szene hat ein zweidimensionales Koordinatensystem, auf dem sich alle sichtbaren Objekte ("Actors") befinden. Das Koordinatensystem ist genauso aufgebaut wie ein klassisches, mathematisches Koordinansystem: Die X-Achse geht nach rechts und die Y-Achse geht nach unten.
Mit dem Aufruf der statischen Methode Game.setDebug(true) kannst du den Debug-Modus einschalten und dir das Koordinatensystem anzeigen lassen.
Actors
(Fast) alle sichtbaren Objekte in einer Szene sind Actors. Jeder Actor hat einige Eigenschaften:
- Position: (X/Y)-Koordinaten
- Rotation
- Physikalische Eigenschaften
- Sichtbarkeit
- etc.
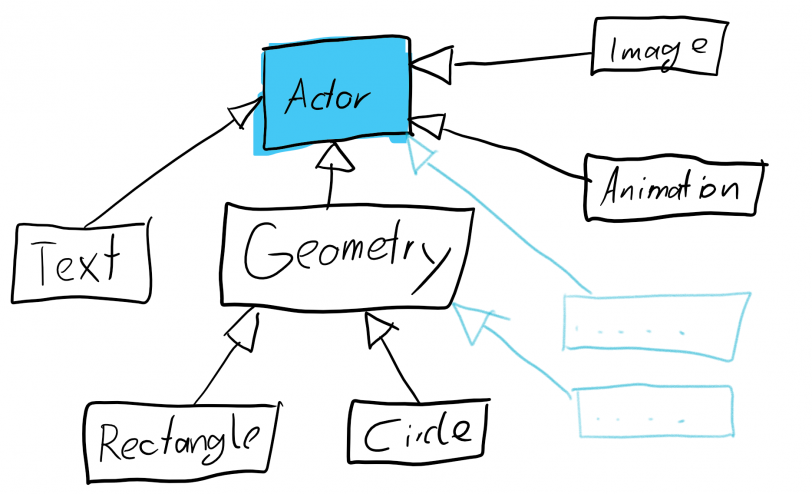
Die Klasse Actor ist Superklasse für alle grafischen Klassen: Texte, geometrische Objekte, Bilder, Sprite-Animationen, etc.
Actors erstellen
Ein Actor wird im Regelfall mit den selben Schritten erstellt:
- Actor-Objekt erstellen, indem (neben anderen Paramtern) die
Sceneübergeben wird, in der der Actor liegen soll. - Das Actor-Objekt einrichten (Position, Farbe, Inhalte, etc.)
- Das Actor-Objekt wird an der
Sceneüber die Methodeaddangehängt. Erst dann ist der Actor sichtbar.
Mehr Actors für HelloWorld
Unser Programm HelloWorld kann mit weiteren Actors erweitert werden.
public void addMoreActors() {
//Erstelle ein rotes Rechteck (Breite 120, Höhe 50) an Position (-200|-170)
Rectangle rectangle = new Rectangle(this, 120, 50);
rectangle.position.set(-200,-170);
rectangle.setColor(Color.RED);
//Erstelle einen türkisen Kreis (Durchmesser 200) an Position (180|50)
Circle circle = new Circle(this, 200);
circle.position.set(180,50);
circle.setColor(Color.cyan);
//Füge das Rechteck und den Kreis der Szene hinzu
//-> Erst nachdem ein Objekt der Szene hinzugefügt wurde, ist es auch sichtbar.
add(rectangle, circle);
}